Atrias Website & Branding
Atrias is the key information provider for the energy sector in Belgium, which means that one of their key roles is to distribute documentation to grid operators, energy suppliers, and other energy sector stakeholders.
The previous website of Atrias was developed in 2011 and needed to be modernized ahead of other Atrias IT projects. This project redesigned the public website and integrated the website with the existing publishing workflow within Atrias.

The Atrias public website redesign had three primary goals:
Modernized future-proof public website
The website is developed in React, and designed mobile-first, to make sure the website is future-proof and maintainable.
Easy to find energy sector documents
Sector documents need to be easy to find, and automatically available on the website when new versions are published.
Design system foundation
The new website is the foundation of the Atrias Design System. A test case to make sure the design system is able to handle a broad spectrum of designs.
The technology behind the old website was outdated and needed to be replaced with a modern, future-proof alternative while retaining the existing SharePoint publishing flows.

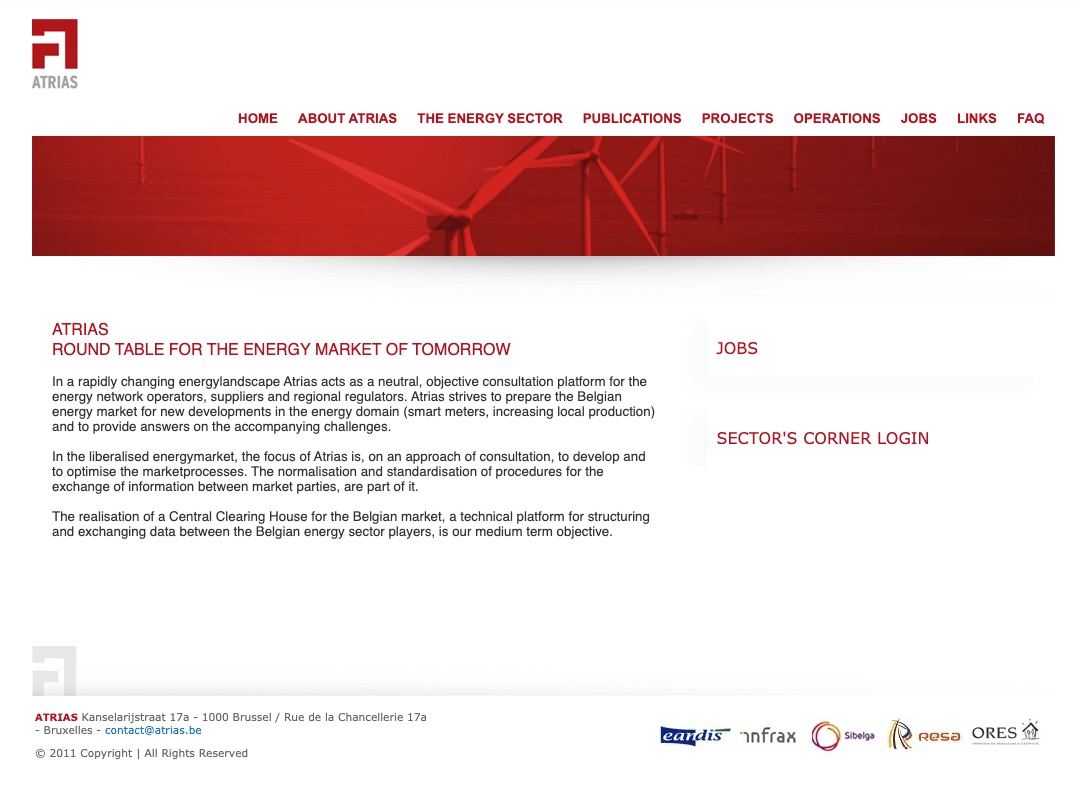
The old Atrias website and project starting point
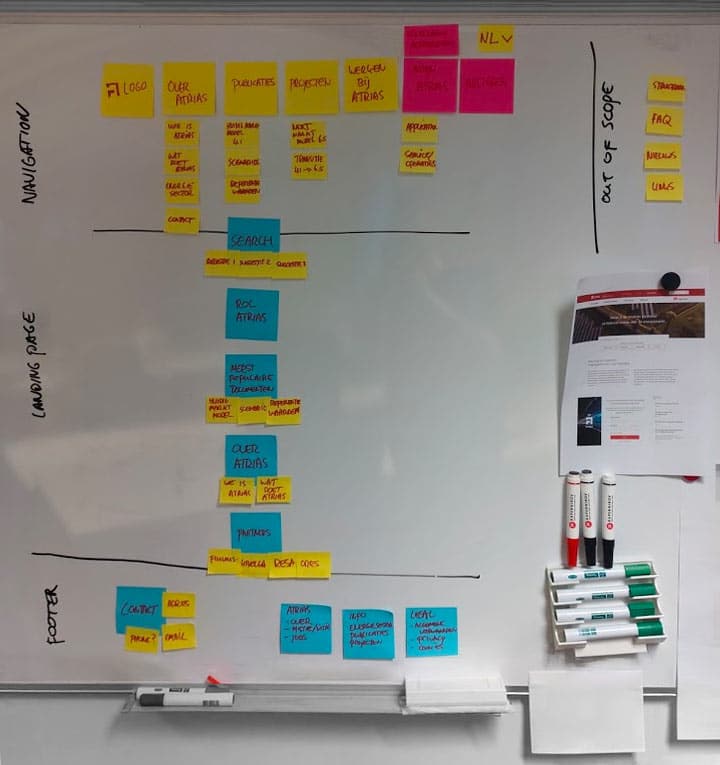
A low-fidelity prototyping approach was chosen to determine data structure and information architecture. Within several workshops, this approach was used to align all involved stakeholders, gather their feedback, and make sure that the underlying architecture was feasible.

Prototyping different website structures
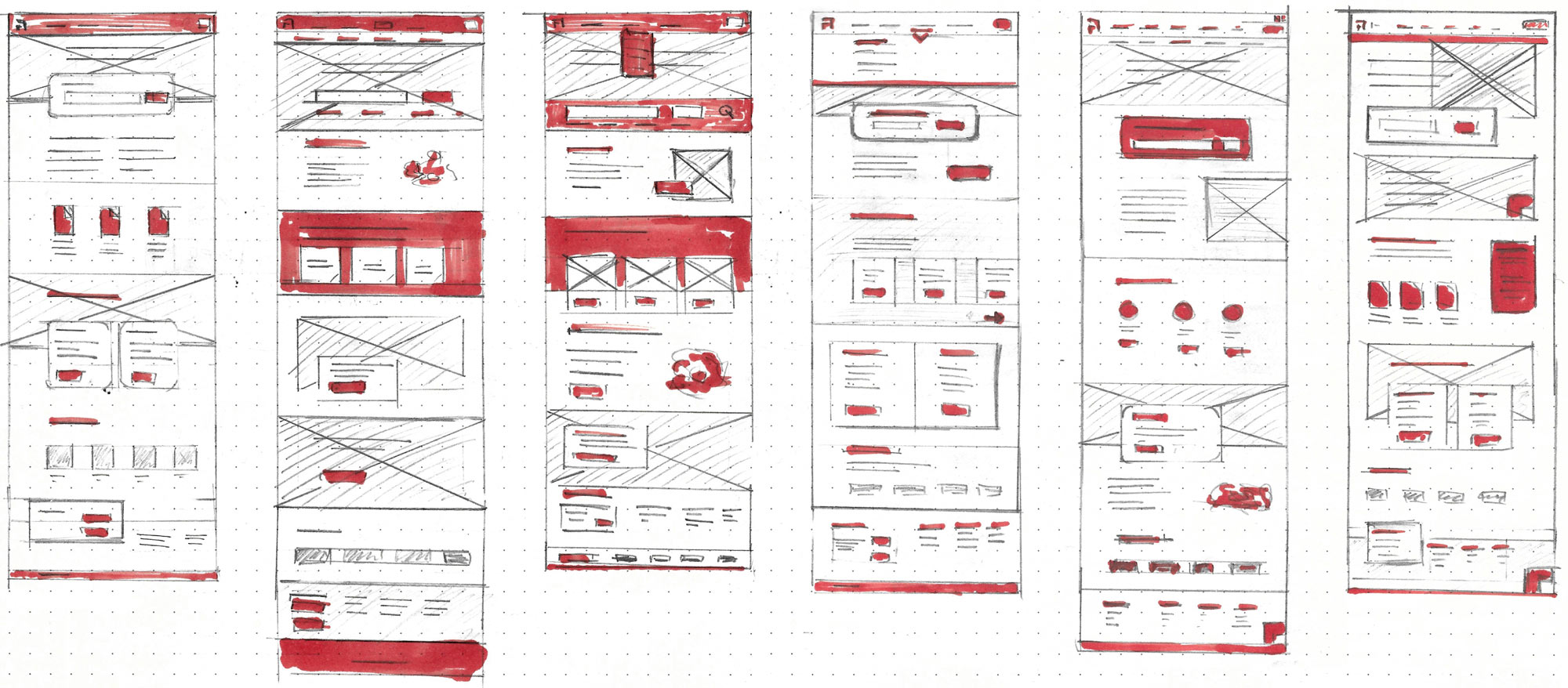
The new visual design required a careful adjustment of colors, without losing the Atrias look and feel. Red is a difficult color to work with, and needs to be carefully balanced so that it does not overpower the rest of the design. The was also later embedded as a design principle in the Atrias Design System.

A few of the initial exploration sketches
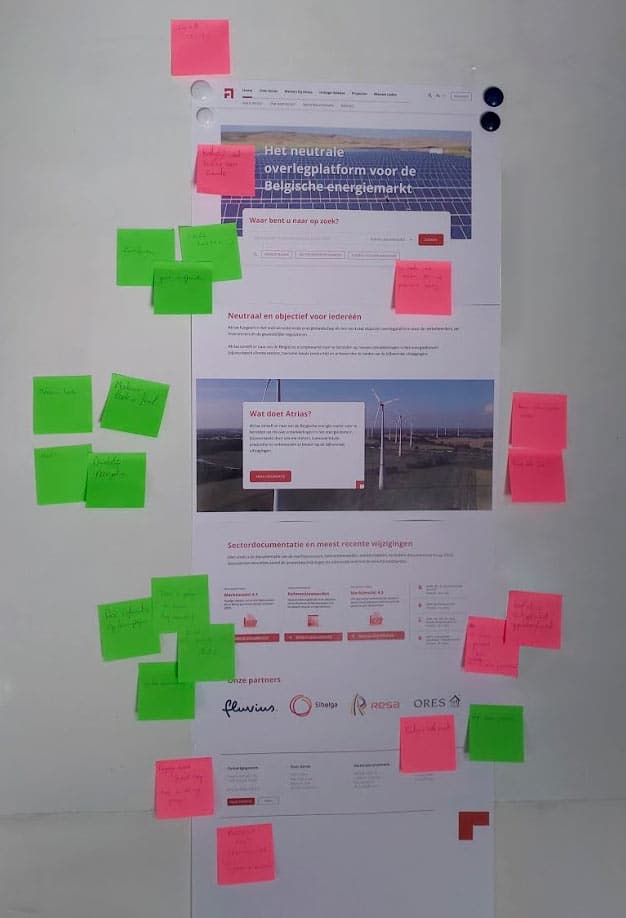
Paper prototypes were used to gather feedback on the visual design, information architecture, and how the new documentation was presented to the visitors of the Atrias website. In feedback sessions, stakeholders could provide their positive feedback and improvements on the designs.

Stakeholder workshop results, reflecting on positive aspects and improvement points of a paper prototype

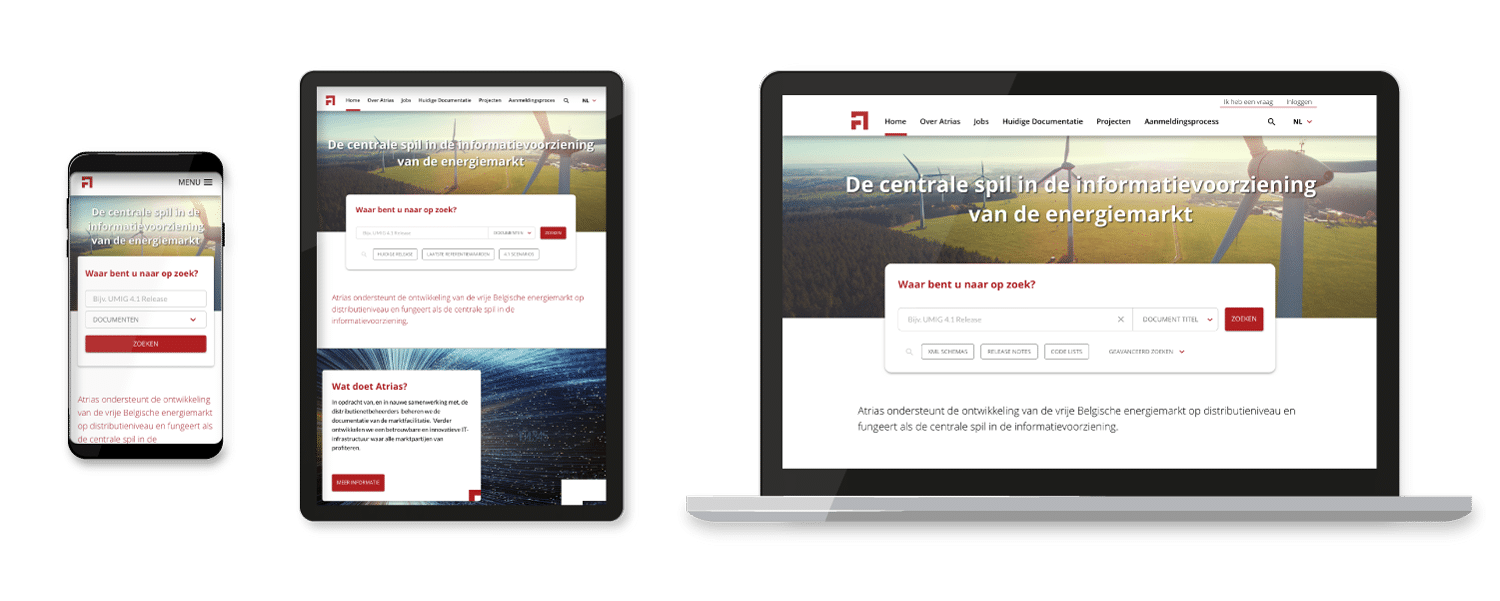
Atrias.be was designed mobile-first: all functionality is available everywhere
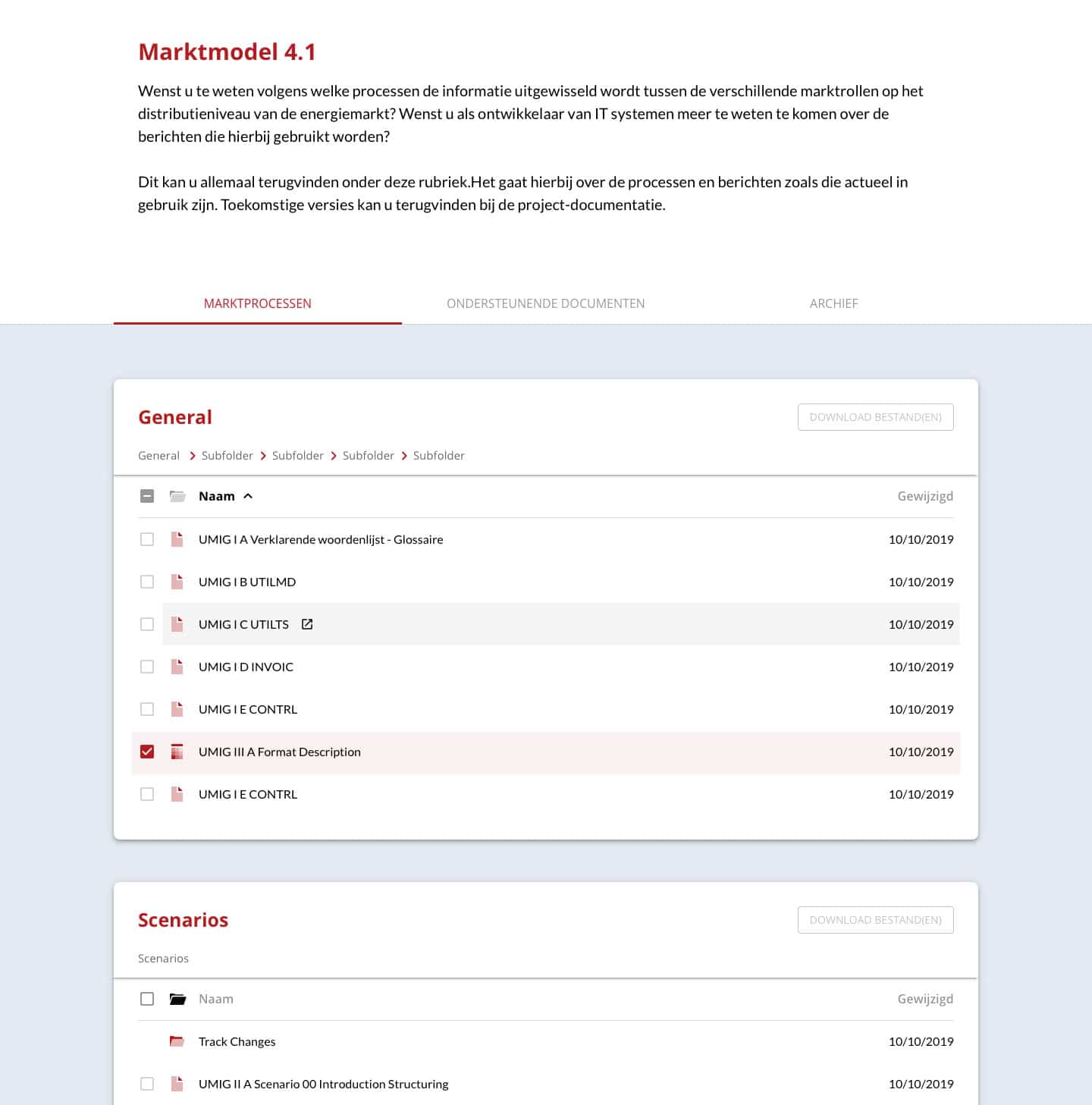
The documentation pages are a series of interfaces that are rendered based on the filesystem in the backend in SharePoint. Adding new folders to the SharePoint creates new content blocks automatically on the website.

The public documentation interface, directly integrated into the internal SharePoint publishing workflow
The same documentation pages are also fully available on mobile. Including the search functionality to search through the databases of documentation.

A file browser of all documentation, also available on the mobile version of the website
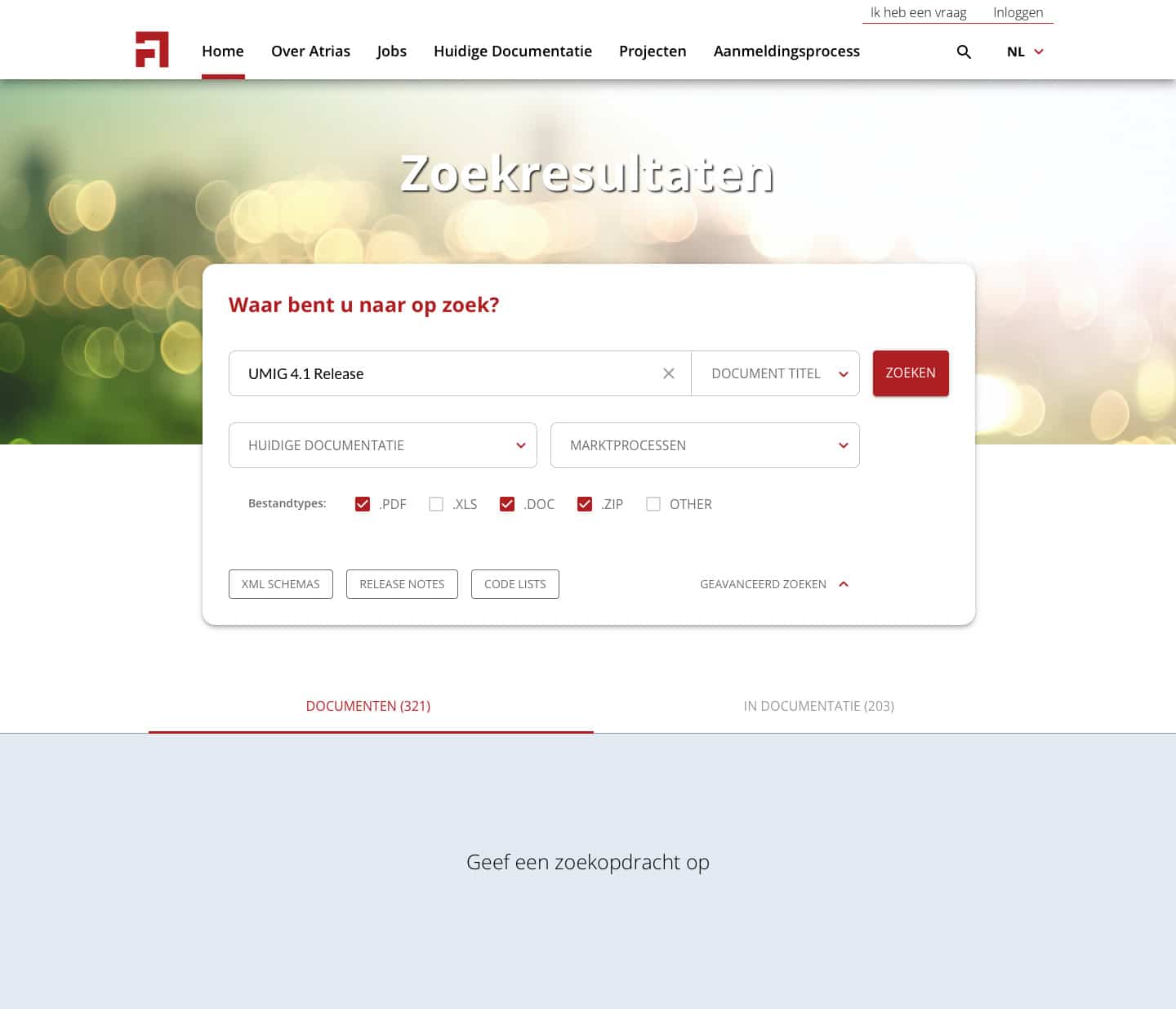
An advanced search feature was designed to be able to search on document title, content of the documents, current and archived documentation, and specific file types.

The advanced search interface to quickly find the right documents
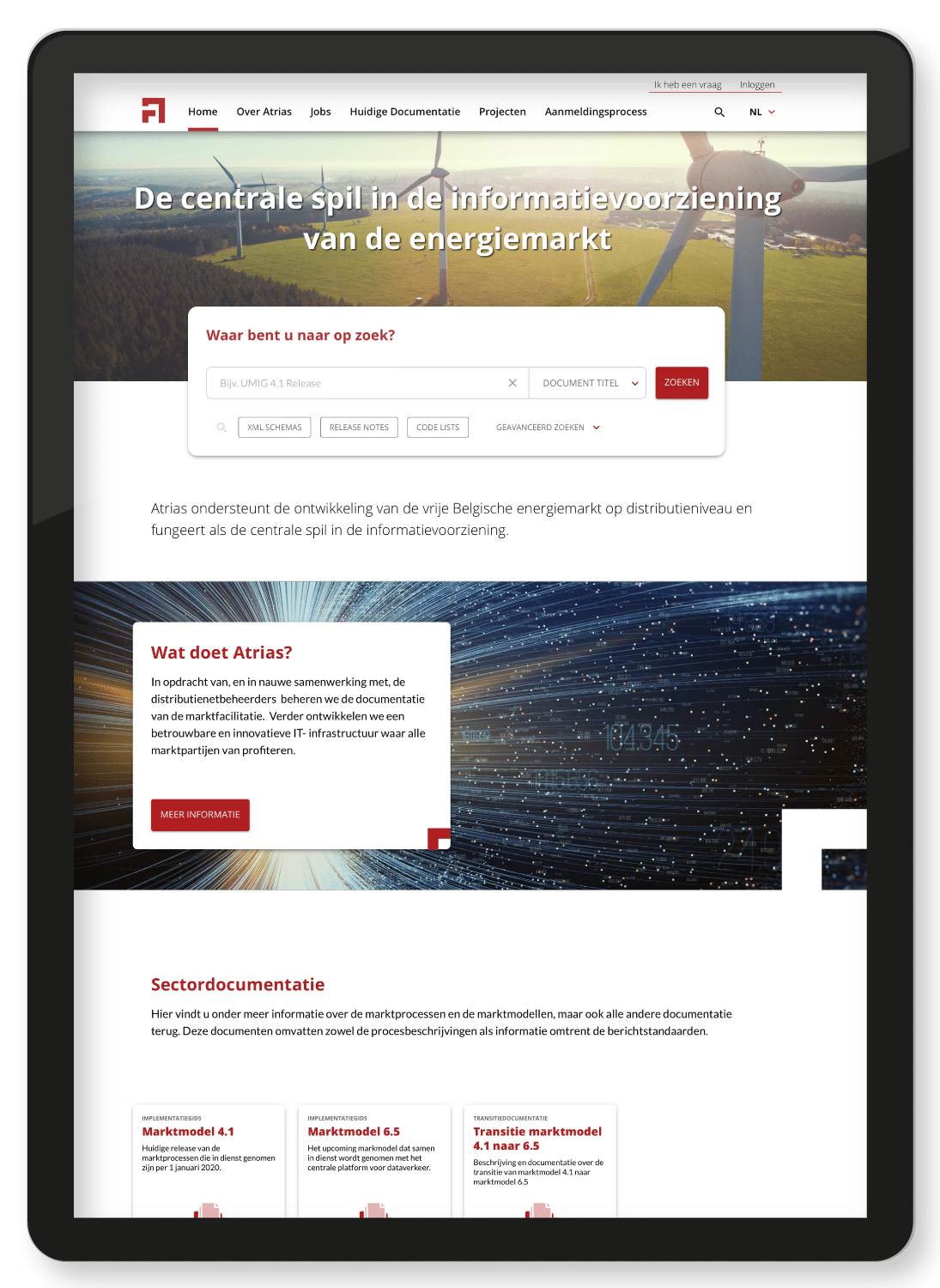
The public website of Atrias was launched in parallel with the Atrias Design System in September 2020. The website also served as a foundation and example for future Atrias projects using the Atrias Design System in a single unified design philosophy.

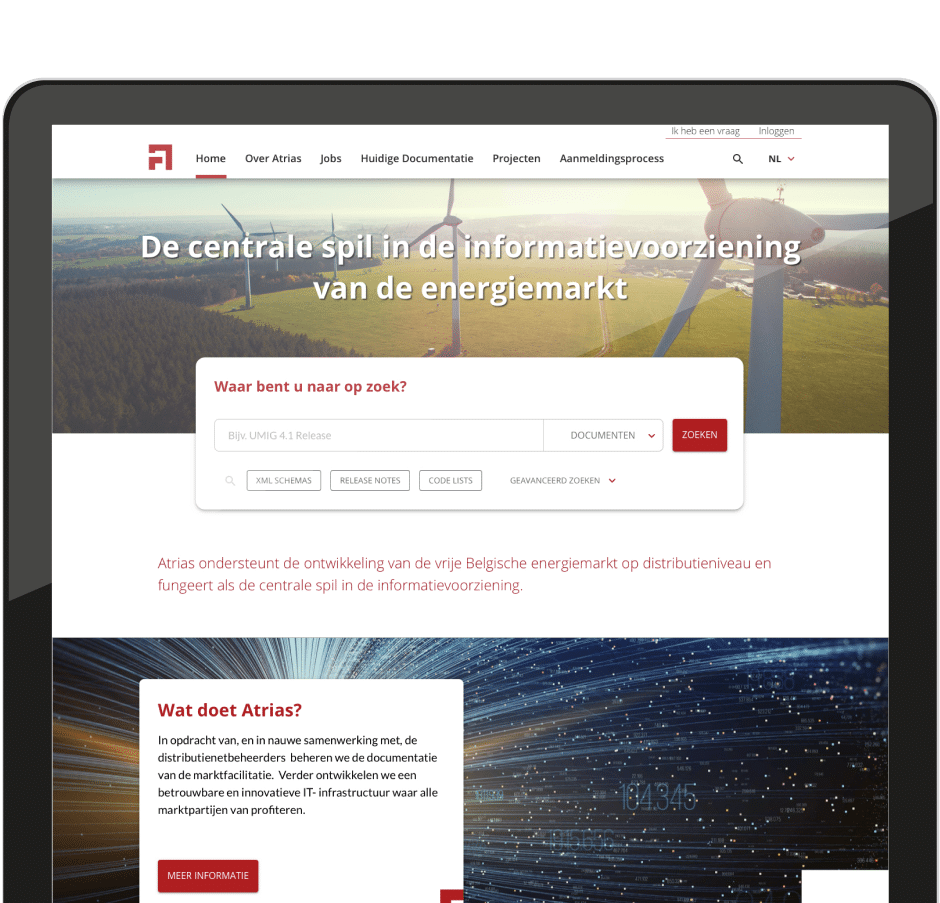
Landing page of the Atrias website
Collaborators:
Bert Verreyken
Mikhaël Regni
Steven D'hoore
Thomas de Wulf